Kroki
DETAILS: Tier: Free, Premium, Ultimate Offering: Self-managed
With the Kroki integration, you can create diagrams-as-code within AsciiDoc, Markdown, reStructuredText, and Textile.
Enable Kroki in GitLab
You need to enable Kroki integration from Settings under Admin area. To do that, sign in with an administrator account and follow these steps:
- On the left sidebar, at the bottom, select Admin.
- Go to Settings > General.
- Expand the Kroki section.
- Select Enable Kroki checkbox.
- Enter the Kroki URL, for example,
https://kroki.io.
Kroki server
When you enable Kroki, GitLab sends diagrams to an instance of Kroki to display them as images.
You can use the free public cloud instance https://kroki.io or you can install Kroki
on your own infrastructure.
After you've installed Kroki, make sure to update the Kroki URL in the settings to point to your instance.
NOTE: Kroki diagrams are not stored on GitLab, so standard GitLab access controls and other user permission restrictions are not in force.
Docker
With Docker, run a container like this:
docker run -d --name kroki -p 8080:8000 yuzutech/krokiThe Kroki URL is the hostname of the server running the container.
The yuzutech/kroki Docker image supports most diagram
types out of the box. For a complete list, see the Kroki installation docs.
Supported diagram types include:
- Bytefield
- D2
- DBML
- Ditaa
- Erd
- GraphViz
- Nomnoml
-
PlantUML
- C4 model (with PlantUML)
- Structurizr (great for C4 Model diagrams)
- Svgbob
- UMlet
- Vega
- Vega-Lite
- WaveDrom
If you want to use additional diagram libraries, read the Kroki installation to learn how to start Kroki companion containers.
Create diagrams
With Kroki integration enabled and configured, you can start adding diagrams to your AsciiDoc or Markdown documentation using delimited blocks:
-
Markdown
```plantuml Bob -> Alice : hello Alice -> Bob : hi ``` -
AsciiDoc
[plantuml] .... Bob->Alice : hello Alice -> Bob : hi .... -
reStructuredText
.. code-block:: plantuml Bob->Alice : hello Alice -> Bob : hi -
Textile
bc[plantuml]. Bob->Alice : hello Alice -> Bob : hi
The above blocks are converted to an HTML image tag with source pointing to the Kroki instance. If the Kroki server is correctly configured, this should render a nice diagram instead of the block:
Kroki supports more than a dozen diagram libraries. Here's a few examples for AsciiDoc:
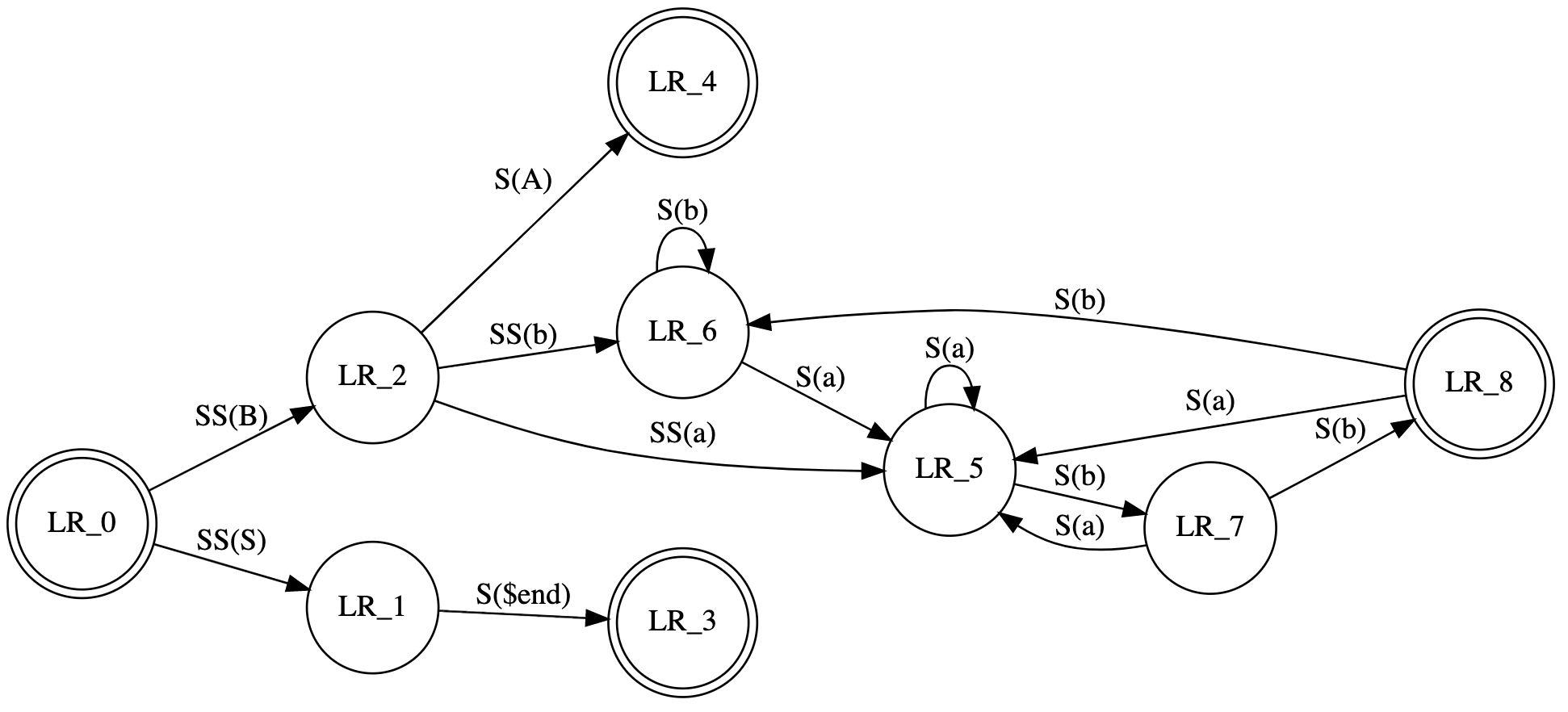
GraphViz
[graphviz]
....
digraph finite_state_machine {
rankdir=LR;
node [shape = doublecircle]; LR_0 LR_3 LR_4 LR_8;
node [shape = circle];
LR_0 -> LR_2 [ label = "SS(B)" ];
LR_0 -> LR_1 [ label = "SS(S)" ];
LR_1 -> LR_3 [ label = "S($end)" ];
LR_2 -> LR_6 [ label = "SS(b)" ];
LR_2 -> LR_5 [ label = "SS(a)" ];
LR_2 -> LR_4 [ label = "S(A)" ];
LR_5 -> LR_7 [ label = "S(b)" ];
LR_5 -> LR_5 [ label = "S(a)" ];
LR_6 -> LR_6 [ label = "S(b)" ];
LR_6 -> LR_5 [ label = "S(a)" ];
LR_7 -> LR_8 [ label = "S(b)" ];
LR_7 -> LR_5 [ label = "S(a)" ];
LR_8 -> LR_6 [ label = "S(b)" ];
LR_8 -> LR_5 [ label = "S(a)" ];
}
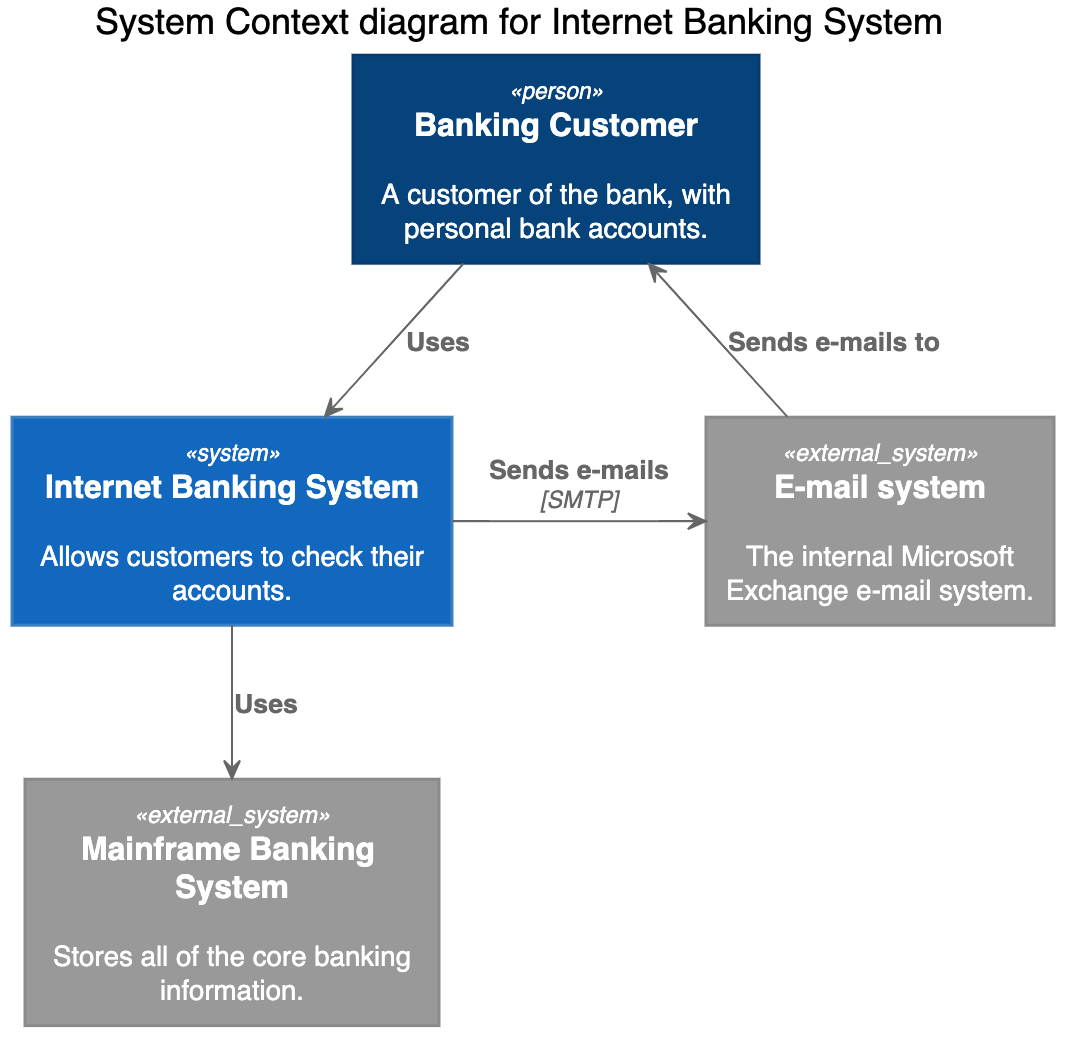
....C4 (based on PlantUML)
[c4plantuml]
....
@startuml
!include C4_Context.puml
title System Context diagram for Internet Banking System
Person(customer, "Banking Customer", "A customer of the bank, with personal bank accounts.")
System(banking_system, "Internet Banking System", "Allows customers to check their accounts.")
System_Ext(mail_system, "E-mail system", "The internal Microsoft Exchange e-mail system.")
System_Ext(mainframe, "Mainframe Banking System", "Stores all of the core banking information.")
Rel(customer, banking_system, "Uses")
Rel_Back(customer, mail_system, "Sends e-mails to")
Rel_Neighbor(banking_system, mail_system, "Sends e-mails", "SMTP")
Rel(banking_system, mainframe, "Uses")
@enduml
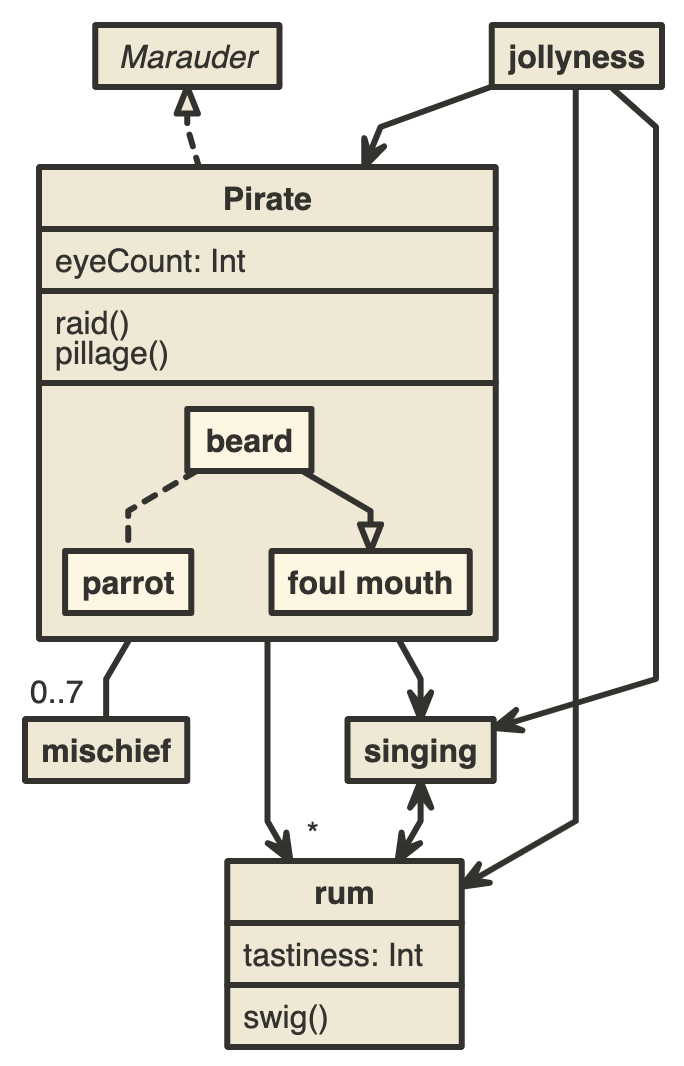
....Nomnoml
[nomnoml]
....
[Pirate|eyeCount: Int|raid();pillage()|
[beard]--[parrot]
[beard]-:>[foul mouth]
]
[<abstract>Marauder]<:--[Pirate]
[Pirate]- 0..7[mischief]
[jollyness]->[Pirate]
[jollyness]->[rum]
[jollyness]->[singing]
[Pirate]-> *[rum|tastiness: Int|swig()]
[Pirate]->[singing]
[singing]<->[rum]
....