new merge request widget author: fatihacet assignee: jschatz1 labels: frontend, performance milestone: 17.5
GitLab Workflow extension for VS Code
The GitLab Workflow extension for Visual Studio Code integrates GitLab Duo and other GitLab features directly into your IDE. It adds a GitLab Workflow panel to the VS Code sidebar. You can view your issues, merge requests, and pipelines, and extend your view with custom queries.
This extension brings the GitLab features you use every day directly into your VS Code environment:
- View issues and merge requests.
- Run common commands from the Visual Studio Code Command Palette.
- Create and review merge requests.
- Test your GitLab CI/CD configuration.
- View pipeline status and job outputs.
- Create and manage snippets.
- Browse repositories without cloning them.
- View security findings.
The GitLab Workflow extension also streamlines your VS Code workflow with AI-assisted features:
- GitLab Duo Chat: Interact with an AI assistant directly in VS Code.
- GitLab Duo Code Suggestions: Suggest completions to your current line of code, or write natural-language code comments to get more substantive suggestions.
When you view a GitLab project in VS Code, the extension shows you information about your current branch:
- The status of the branch's most recent CI/CD pipeline.
- A link to the merge request for this branch.
- If the merge request includes an issue closing pattern, a link to the issue.
Set up the GitLab Workflow extension
This extension requires you to create a GitLab personal access token, and assign it to the extension:
- Install the extension from the Visual Studio Marketplace and enable it. If you use an unofficial version of VS Code, install the extension from the Open VSX Registry.
- To sign in to your GitLab instance, run the command GitLab: Authenticate in VS Code.
- Open the Command Palette:
- For macOS, press Command+Shift+P.
- For Windows or Linux, press Ctrl+Shift+P.
- In the Command Palette, search for GitLab: Authenticate and press Enter.
- Select your GitLab instance URL from the offered options, or enter one manually.
- When manually adding an instance to URL to GitLab instance, paste the full URL to your
GitLab instance, including the
http://orhttps://. Press Enter to confirm.
- When manually adding an instance to URL to GitLab instance, paste the full URL to your
GitLab instance, including the
- For
GitLab.com, you can use the OAuth authentication method. - If you don't use OAuth, use a personal access token to sign in.
- If you have an existing personal access token with
apiscope, select Enter an existing token to enter it. - If you don't, select Create a token first, and the extension opens the token settings page for you. If this method fails, follow the instructions to create a personal access token.
- If you have an existing personal access token with
- Copy the token. For security reasons, this value is never displayed again, so you must copy this value now.
- Paste in your GitLab personal access token and press Enter. The token is not displayed, nor is it accessible to others.
- Open the Command Palette:
The extension matches your Git repository remote URL with the GitLab instance URL you specified for your token. If you have multiple accounts or projects, you can choose the one you want to use. For more details, see Account management.
The extension shows information in the VS Code status bar if both:
- Your project has a pipeline for the last commit.
- Your current branch is associated with a merge request.
Configure extension settings
After you install GitLab Workflow, go to Settings > Extensions > GitLab Workflow in VS Code to configure its settings:
- GitLab Duo Chat.
- Features to display or hide.
- Self-signed certificate information.
- Code Suggestions.
Customize keyboard shortcuts
You can assign different keyboard shortcuts for Accept Inline Suggestion, Accept Next Word Of Inline Suggestion, or Accept Next Line Of Inline Suggestion:
- In VS Code, run the
Preferences: Open Keyboard Shortcutscommand. - Find the shortcut you want to edit, and select Change keybinding ({pencil}).
- Assign your preferred shortcuts to Accept Inline Suggestion, Accept Next Word Of Inline Suggestion, or Accept Next Line Of Inline Suggestion.
- Press Enter to save your changes.
Create a snippet
Create a snippet to store and share bits of code and text with other users. Snippets can be a selection or an entire file.
To create a snippet in VS Code:
- Choose the content for your snippet:
- For a Snippet from file, open the file.
- For a Snippet from selection, open the file and select the lines you want to include.
- Open the Command Palette:
- For macOS, press Command+Shift+P.
- For Windows or Linux, press Ctrl+Shift+P.
- In the Command Palette, run the command
GitLab: Create Snippet. - Select the snippet's privacy level:
- Private snippets are visible only to project members.
- Public snippets are visible to everyone.
- Select the snippet's scope:
- Snippet from file uses the entire contents of the active file.
- Snippet from selection uses the lines you selected in the active file.
GitLab opens the new snippet's page in a new browser tab.
Create a patch file
When you review a merge request, create a snippet patch when you want to suggest multi-file changes.
- On your local machine, check out the branch you want to propose changes to.
- In VS Code, edit all files you want to change. Do not commit your changes.
- Open the Command Palette:
- For macOS, press Command+Shift+P.
- For Windows or Linux, press Ctrl+Shift+P.
- In the Command Palette, enter
GitLab: Create snippet patch, and select it. This command runs agit diffcommand and creates a GitLab snippet in your project. - Enter a Patch name and press Enter. GitLab uses this name as the
snippet title, and converts it into a filename appended with
.patch. - Select the snippet's privacy level:
- Private snippets are visible only to project members.
- Public snippets are visible to everyone.
VS Code opens the snippet patch in a new browser tab. The snippet patch's description contains instructions on how to apply the patch.
Insert a snippet
To insert an existing single-file or multi-file snippet from a project you are a member of:
- Place your cursor where you want to insert the snippet.
- Open the Command Palette:
- For macOS, press Command+Shift+P.
- For Windows or Linux, press Ctrl+Shift+P.
- Type
GitLab: Insert Snippetand select it. - Select the project containing your snippet.
- Select the snippet to apply.
- For a multi-file snippet, select the file to apply.
View issues and merge requests
To view issues and merge requests for a specific project:
-
On the menu bar, select GitLab Workflow ({tanuki}) to display the extension sidebar.
-
On the sidebar, expand Issues and merge requests.
-
Select your desired project to expand it.
-
Choose one of the following result types:
- Issues assigned to me
- Issues created by me
- Merge requests assigned to me
- Merge requests I'm reviewing
- Merge requests created by me
- All project merge requests
- Your custom queries
-
Select an issue or merge request to open it in a new VS Code tab.
-
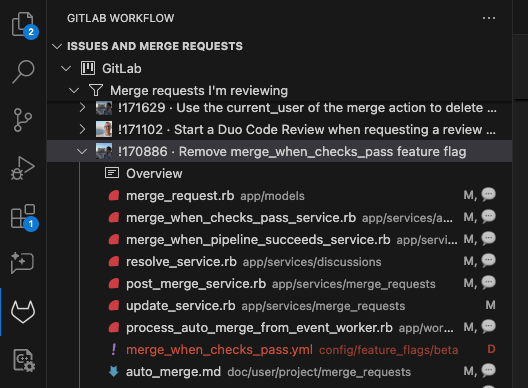
Optional. If you select a merge request, its sidebar entry expands to show all files changed in the merge request. Deleted files are marked in red. For example:
- Select a file to view its diff in a VS Code tab.
View security findings
Prerequisites:
- Your project includes Security Risk Management features, such as Static Application Security Testing (SAST), Dynamic Application Security Testing (DAST), Container Scanning, or Dependency Scanning.
- You configured the Security Risk Management features.
To view security findings:
- On the left vertical menu bar, select GitLab Workflow ({tanuki}) to display the extension sidebar.
- On the sidebar, expand Security scanning.
- Select either New findings or Fixed findings.
- Select a desired severity level.
- Select a finding to open it in a VS Code tab.
Search issues and merge requests
To search your project's issues and merge requests directly from VS Code, use filtered search or Advanced Search. With filtered search, you use predefined tokens to refine your search results. Advanced Search provides faster, more efficient search across the entire GitLab instance.
Prerequisites:
- You're a member of a GitLab project.
- You've installed the GitLab Workflow extension.
- You've signed in to your GitLab instance, as described in Setup.
To search the titles and description fields in your project:
- In VS Code, open the Command Palette:
- For macOS, press Command+Shift+P.
- For Windows or Linux, press Ctrl+Shift+P.
- Select your desired search type:
GitLab: Search project merge requestsorGitLab: Search project issues. - Enter your text, using filter tokens as needed.
- To confirm your search text, press Enter. To cancel, press Escape.
GitLab opens the results in a browser tab.
Filter searches with tokens
Searches in large projects return better results when you add filters. The extension supports these tokens for filtering merge requests and issues:
| Token | Example | Description |
|---|---|---|
| assignee | assignee: timzallmann |
Username of the assignee, without @. |
| author | author: fatihacet |
Username of the author, without @. |
| label |
label: frontend or label:frontend label: Discussion
|
A single label. Usable more than once, and can be used in the same query as labels. |
| labels | labels: frontend, Discussion, performance |
Multiple labels in a comma-separated list. Can be used in the same query as label. |
| milestone | milestone: 18.1 |
Milestone title without %. |
| scope |
scope: created-by-me or scope: assigned-to-me or scope: all. |
Issues and merge requests matching the given scope. Values: created-by-me (default), assigned-to-me or all. |
| title | title: discussions refactor |
Issues and merge requests with title or description matching these words. Don't add quotation marks around phrases. |
Token syntax and guidelines:
- Each token name requires a colon (
:) after it, likelabel:.- A leading space for the colon (
label :) is invalid and returns a parse error. - A space after the token name is optional. Both
label: frontendandlabel:frontendare valid.
- A leading space for the colon (
- You can use the
labelandlabelstokens multiple times and together. These queries return the same results:labels: frontend discussion label: performancelabel: frontend label: discussion label: performance-
labels: frontend discussion performance(the resulting, combined query)
You can combine multiple tokens in a single search query. For example:
title: new merge request widget author: fatihacet assignee: jschatz1 labels: frontend, performance milestone: 17.5This search query looks for:
- Title:
new merge request widget - Author:
fatihacet - Assignee:
jschatz1 - Labels:
frontendandperformance - Milestone:
17.5